Messaging Server Control
The Messaging server control allows site users to send and receive messages. Sent messages appear in their recipients' Inbox and the Sent Items list of users who sent them.
Message recipients can be limited to a user’s colleagues or expanded to all Ektron CMS400.NET users.
To learn how a site user interacts with this control on the site, see Messaging.

Messaging
The Messages control can appear on a site. It also appears in the Ektron CMS400.NET Workarea.
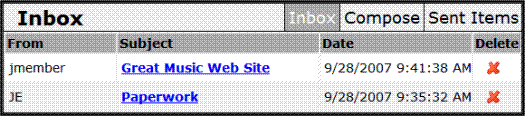
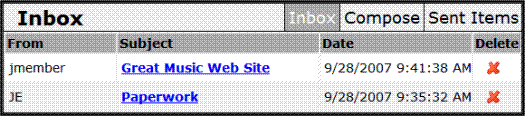
Example of Messaging Server Control on Sample Site

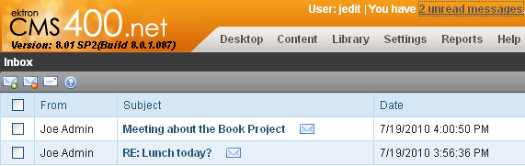
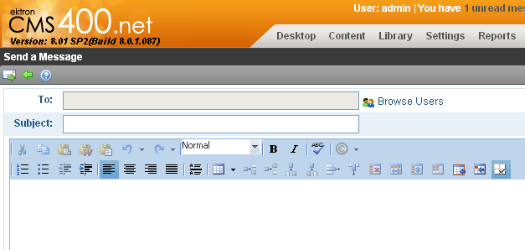
Messaging Server Control in Ektron CMS400.NET Workarea

This initial messages screen displays the following information about each message sent to the logged-in user: the user who sent the message, its subject, and when it was sent.
See Also
Pre-Populating the Message's To: Field
You can populate a message's To: field with user names by setting the RecipientParamName property to a QueryString parameter. This feature lets you create a link on a page, such as Send a Message to this user or Send a message to all users in this group.
For example, you create a Web page link to a template containing the Messaging server control, pass a user’s ID in the QueryString as UID, and populate the RecipientParamName property with UID. As a result, the server control reads the user’s ID and completes the To: field with the user’s name.
Here is how the link might look: messaging.aspx?g=pmessage&uid=1
You can pass multiple user IDs. For example: messaging.aspx?g=pmessage&uid=1&uid=20&uid=12&uid=18
Warning! You must include the g=pmessage parameter in the QueryString to open the Messaging server control to its editor. Otherwise, the server control opens to the Inbox.
The VB example below creates a dynamic hyperlink that populates a message's To: field with a logged in user’s colleagues. For this example to work, add a Literal control to a Web form and name it Lit1.
Notes are included as comment text.
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
Dim frnds As New Ektron.Cms.API.Community.Friends()
Dim apicontent As New Ektron.Cms.ContentAPI
Dim dirUsrData() As Ektron.Cms.DirectoryUserData
If (apicontent.UserId > 0) Then
dirUsrData = frnds.GetFriends(apicontent.UserId)
If ((Not IsNothing(dirUsrData)) AndAlso (dirUsrData.Length > 0)) Then
Dim idx As Integer
Dim friendsList As String = String.Empty
For idx = 0 To dirUsrData.Length - 1
'friendsList += "&uid=" + dirUsrData(idx).Id.ToString()
friendsList = friendsList + "&uid=" + dirUsrData(idx).Id.ToString()
Next
Lit1.Text = "<a href=""MsgSample.aspx?g=pmessage" + friendsList + """>Send a message to my friends</a>"
'
'Replace MsgSample.aspx with the Web form that contains the messaging server control.
'Set the RecipientParamName property to "uid" for this example.
'
Else
Lit1.Text = "The logged in user currently has no friends"
End If
Else
Lit1.Text = "You must be logged in to run this demo"
End If
apicontent = Nothing
frnds = Nothing
End Sub
Messaging Server Control Properties
The Messaging server control properties are described in this table.
Note: The following table only lists Ektron-specific properties. It does not describe native .NET properties such as font, height, width and border style. For documentation of these properties, see Visual Studio help.
|
Property |
Description |
Data Type |
|
Authenticated |
Indicates if you are logged in to the CMS Explorer and can use it to browse to Content, Collections, etc. See Also: Working with Ektron CMS400.NET Server Controls |
String |
|
DisplayXslt |
Determines how information is displayed on the page. Enter the path to the XSL file. It can be relative or absolute. Warning! If you specify an external file, it is strongly recommended that you do not store this file in your site's Workarea folder. If you store this file in the Workarea folder, the file will be lost when you upgrade. |
String |
|
DoInitFill |
By default, Fill occurs during the Page_Init event. Set to false if you want to postpone the fill-action until later. In this case, FIll is automatically called during the Page Render event. You might do this if you need to set or change a property on the control in codebehind and have it render with your changes shown. |
Boolean |
|
EnablePreSearch |
When set to True, all users are pre-loaded and displayed in the search results when browsing for users (an empty string search). If the FriendsOnly property is set to True, only colleagues are pre-loaded and displayed. |
Boolean |
|
FriendsOnly |
When set to True, users can only send messages to their colleagues. Default is True. True = send messages to colleagues only False = send messages to all Ektron CMS400.NET users |
Boolean |
|
GroupParamName |
Enter the QueryString parameter used to pass the ID of a community group. The default is gid. Use this property to email all members of a group. |
String |
|
Hide |
Used to hide output of the control in design time and run time. True = Hide control False = Display control |
Boolean |
|
JavascriptEditorHeight |
Set the height in pixels for the editor. The default is 400. Note: As of version 7.6, the JavaScript editor has been removed from Ektron CMS400.NET. This property has been deprecated. |
Integer |
|
JavascriptEditorHTMLMode |
Note: As of version 7.6, the JavaScript editor has been removed from Ektron CMS400.NET. This property has been deprecated. Set to True to allow users to edit their posts and replies in HTML. The default is False. |
String |
|
JavascriptEditorToolbar |
Note: As of version 7.6, the JavaScript editor has been removed from Ektron CMS400.NET. This property has been deprecated. Decide which buttons are available in the Javascript Editor. |
String |
|
JavascriptEditorWidth |
Set the width in pixels for the editor. The default is 625. Note: As of version 7.6, the JavaScript editor has been removed from Ektron CMS400.NET. This property has been deprecated. |
Integer |
|
Language |
Set a language for viewing the server control. This property shows results in design-time (in Visual Studio) and at run-time (in a browser). |
Integer |
|
ProfileParamName |
The QueryString parameter used to pass the ID of a user to a profile page or location template when a user name is clicked in the Browse User screen. The default is ID. The parameter defined in this property is appended to the QueryString of the path defined in the ProfileUrl property. The default is ID. Warning! This parameter must match the parameter set in the UserProfile server control’s DynamicParameter property on the page defined in the ProfileUrl property. |
String |
|
ProfileUrl |
The URL of the profile page template. This page opens in a new window when a user clicks a display name on the Browse Users screen. This provides additional profile information about the potential message recipient. |
String |
|
RecipientParamName |
Enter the QueryString parameter used to pass a user ID. For example, if the QueryString is ?uid=1, enter uid in this property. To pass several users, enter a comma -separated list of user IDs. For example:?uid=1,20,12,18 This property is typically used when you want to populate a message's To: field. See Also: Pre-Populating the Message's To: Field |
String |
|
Stylesheet |
Specify the path to a style sheet for use with the server control. The location can be relative or absolute. Leave blank to use the default style sheet. Warning! If you enter a valid EkML file at the MarkupLanguage property, the Stylesheet property is ignored. |
String |
|
SuppressWrapperTags |
Suppresses the output of the span/div tags around the control. The default is False. True - Suppress wrap tags. False - Allow wrap tags. |
Boolean |
|
UserSearchDisplayXslt |
The XSLT used to display the user search control inside the Messaging server control. The default is MsgUserSelect.xsl. Warning! : If you want to edit this file, it is strongly recommended that you make a copy, change its name and move it outside of your site's Workarea folder. If you make changes to this file and do not move it out of the Workarea, this file and the changes will be lost when you upgrade. |
String |
|
WrapTag |
Allows a developer to specify a server control’s tag. The default is Span. Span - The <span> tag is used to designate an inline portion of an HTML document as a span element. Div - The <div> tag is used when you want to apply attributes to a block of code. Custom - Allows you to use a custom tag. |
String |
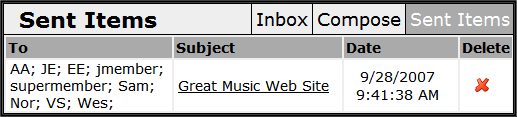
 Sent Messages
Sent Messages

 in the Workarea).
in the Workarea). in the Workarea) opens the next newest message in the list, while Previous (
in the Workarea) opens the next newest message in the list, while Previous ( in the Workarea) opens the next oldest message.
in the Workarea) opens the next oldest message.  in the Workarea).
in the Workarea). in a sample site,
in a sample site,  in the Workarea).
in the Workarea).

 in the Workarea).
in the Workarea).